odiff
Visual Testing
Odiff

ODiff is a blazing fast native image comparison tool.
Check benchmarks for the results, but it compares the visual difference between 2 images in milliseconds.
This plugin can be used with Test maker method await oDiffPlugin.diff(). This method require a base image and an image to compare it to. Then the plugin will generate an image representing the difference between the two images. That is why you need to specify the location of both images, plus a path to the location where you want the generated difference image to be.
Usage example
import { Feature, oDiffPlugin } from "test-maker";
Feature(`Plugins-odiff`)
.Scenario(`Example on how to use plugins: odiff`)
.Given("I`m logged in and created a new case", async (I, runInfo) => {
await I.goto('https://todomvc.com/examples/emberjs/');
await I.expectSelector('#new-todo').toBeVisible();
await I.fillField('#new-todo', `a`).pressEnterKey();
await I.fillField('#new-todo', `b`).pressEnterKey();
await I.fillField('#new-todo', `c`).pressEnterKey();
await I.takeScreenshot('./src/assets/images/result_todoMVC_new.png');
let result1 = await oDiffPlugin.diff({
baseImagePath:`./src/assets/images/result_todoMVC.png`,
compareImagePath:'./src/assets/images/result_todoMVC_new.png',
diffResultPath:`./src/assets/images/diffed_todoMVC1.png`
})
console.log('==================================');
console.log('Result1 ', result1);
})
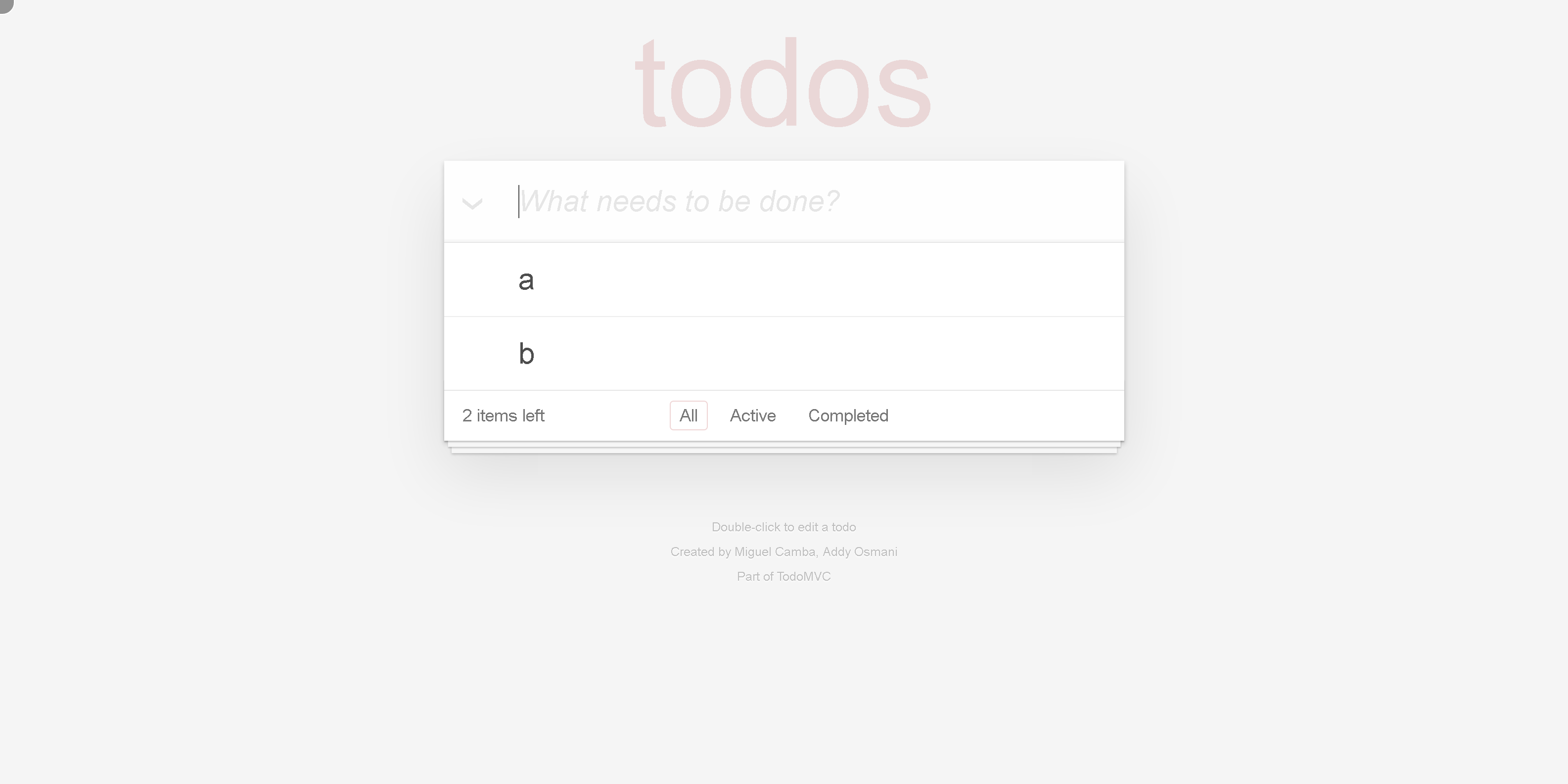
Base image:

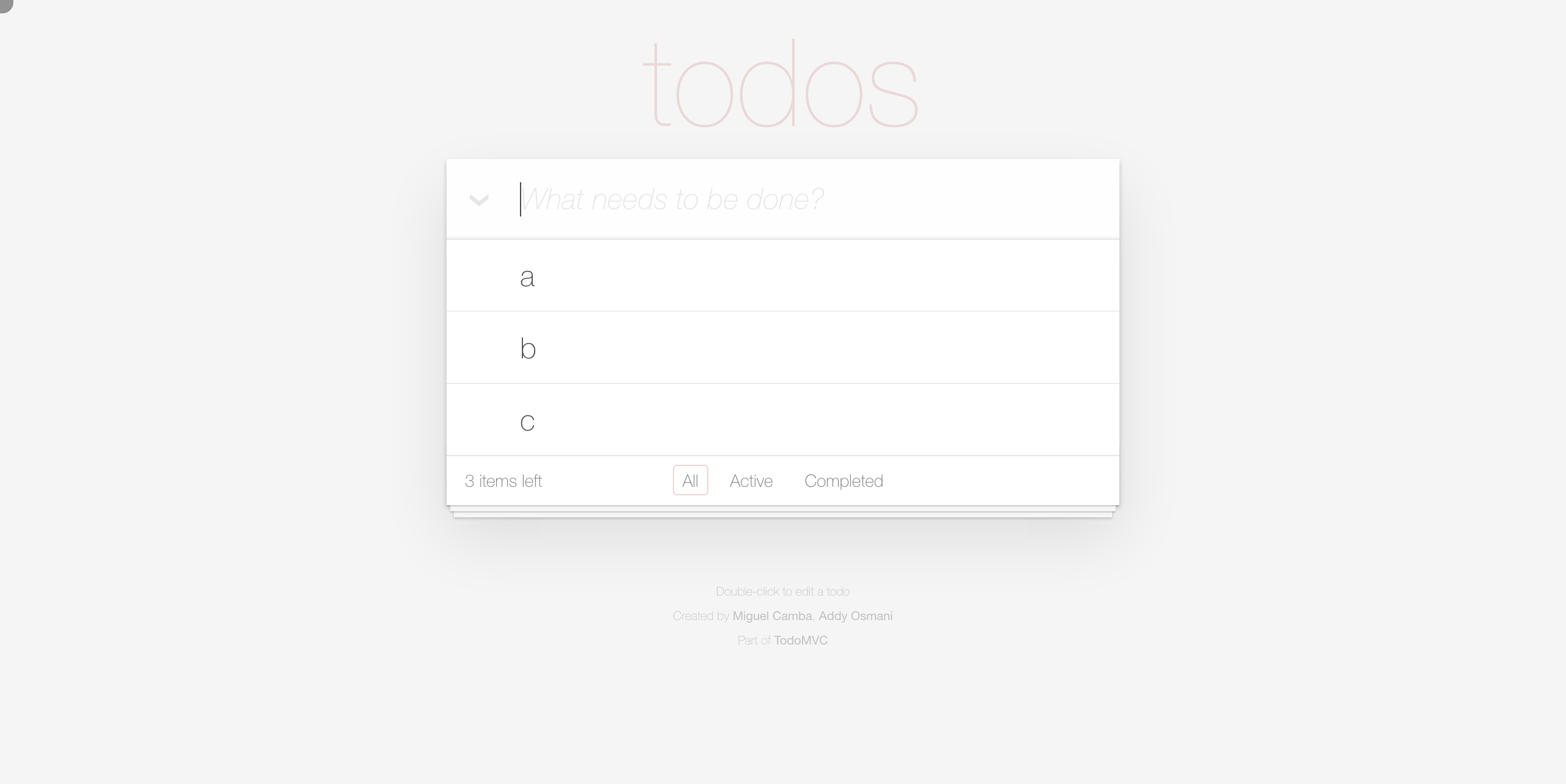
Compare image:

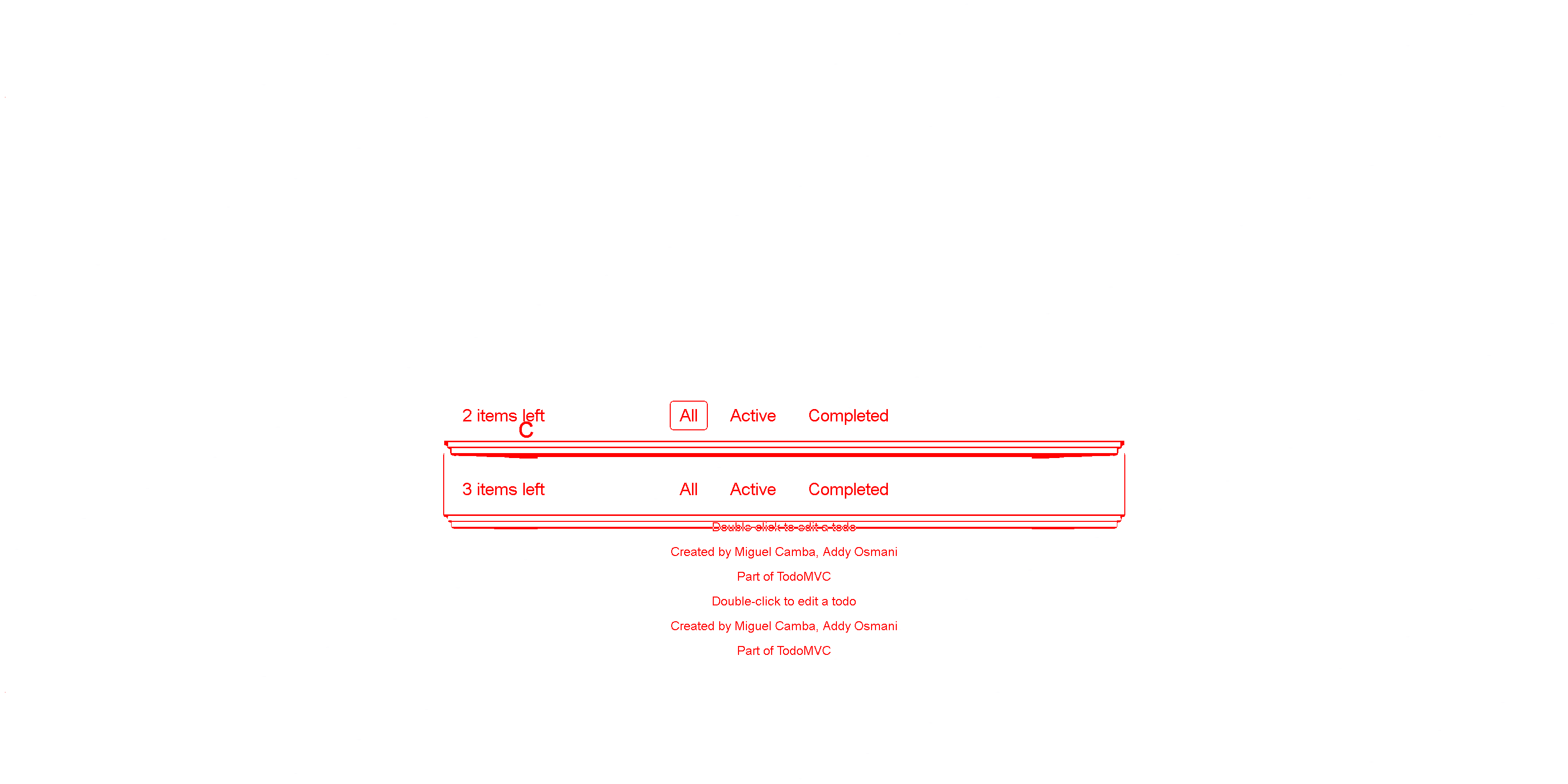
Diff result:

Starting Odiff comparing
Finished Odiff comparing
==================================
Result1 {
match: false,
reason: 'pixel-diff',
diffCount: 3772735,
diffPercentage: 75.0875220173
}
note
Odiff GitHub repository and documentation can be found here.