Mobile Setup
Run your mobile tests seamlessly using Test Maker, whether on an emulated or real device. This guide provides examples to set up your mobile tests efficiently.
Leveraging Test Maker's multi-adapter architecture, especially the Appium adapter, and its universal API, you can maintain a consistent test-writing approach. In many cases, you may not need to modify your code, thanks to well-chosen selectors, although there might be variations in element rendering between mobile and web browsers which may make you handle the element differently.
Additionally, take advantage of device-specific methods available here.
Android
-
Install Android Studio: Download and install Android Studio.
-
Set Environment Variable (Windows): If you're on Windows, set the environment variable
ANDROID_HOMEtoC:\Users\user\AppData\Local\Android\Sdk. -
Open Android Studio:
- Create a new project.
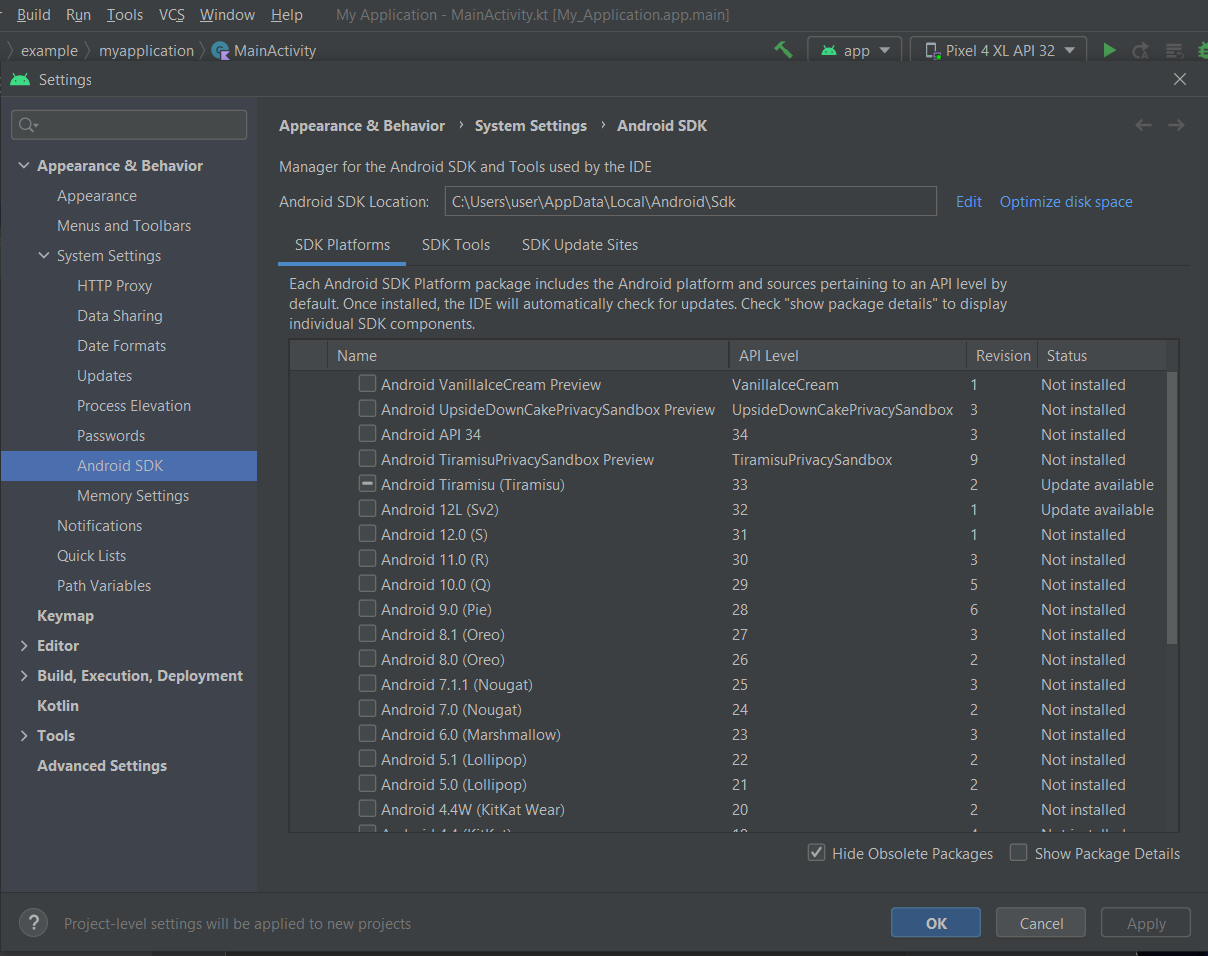
- Setup Emulator: Verify the SDK Location you’ll find this in Android Studio if you navigate to Tools — Android — SDK Manager. You’ll see there are three tabs here for SDK Platforms, SDK Tools, and SDK Update Sites. Select SDK Platforms Install the Android version that you’d like to install on your emulator under SDK Platform (e.g., Google Pixel 4 XL, API 32 - Tiramisu)..

- Run the emulator: Click on the “Run” button to start the AVD on the Virtual Device Manager page.

-
Check Connected Devices: Open a terminal and run:
adb devicesNote the connected device (often emulator-5554 or emulator-5556).
-
Configure Test Maker: Add the device name to your Test Maker configuration in
Configuration.runner.adapters:adapters: [
{
name: `appium`,
options: {
clients: [
{
name: `android:chrome`,
options: {
"appium:deviceName": `emulator-5556`,
},
},
],
},
},
]
iOS
You need to be able to connect to an IOS device or to have a platform allowing you to emulate one at least.
Assuming you have Xcode on a macOS machine:
-
Get Device Name: Obtain your iOS device name.
-
Configure Test Maker: Add the device name to your Test Maker configuration in
Configuration.runner.adapters:adapters: [
{
name: `appium`,
options: {
clients: [
{
name: `ios:safari`,
options: {
"appium:deviceName": `iPhone 13 Pro Max`,
"appium:automationName": "XCUITest",
"appium:autoWebview": true,
},
},
],
},
},
]
Sauce Labs
Test Maker seamlessly integrates with Sauce Labs for cloud testing on real and emulated devices. Example configuration:
adapters: [
{
name: `sauceLabs`,
options: {
connectionRetryTimeout: 120000,
connectionRetryCount: 0,
user: /*Saucelabs User*/,
key: /*Saucelabs Key*/,
region: `eu`,
clients: [
{
name: `android:chrome`,
options: {
"appium:deviceName": "Samsung_Galaxy_Tab_S8_real", // Real device
"appium:platformVersion": "Android 12",
"sauce:options": {
appiumVersion: "1.22.1",
},
},
},
],
},
},
]
Explore the flexibility of mobile testing with Test Maker and enhance your automation capabilities.
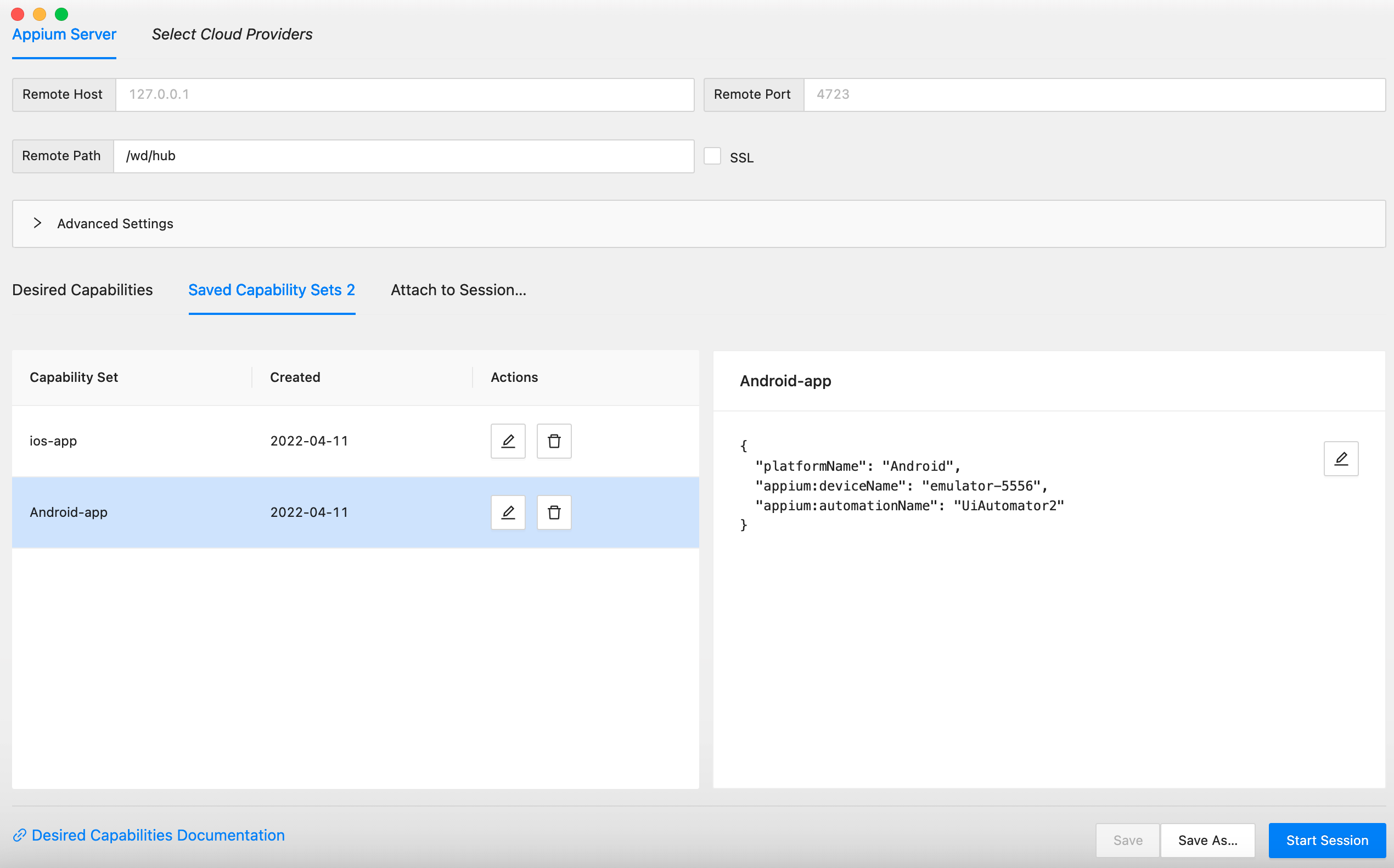
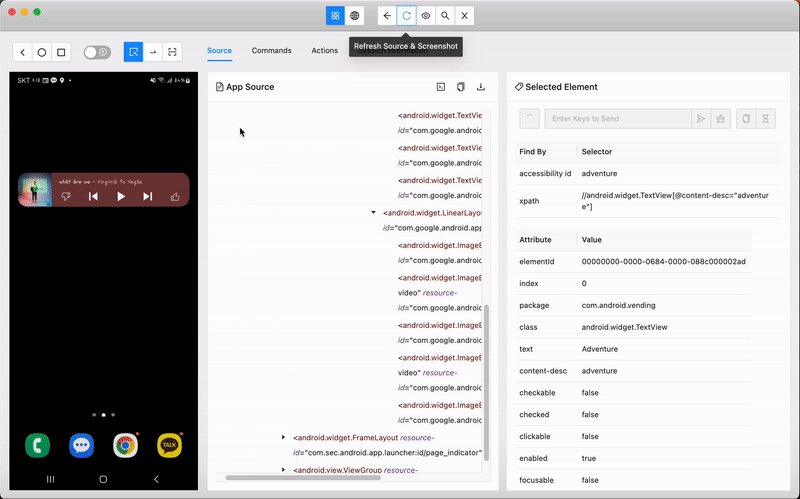
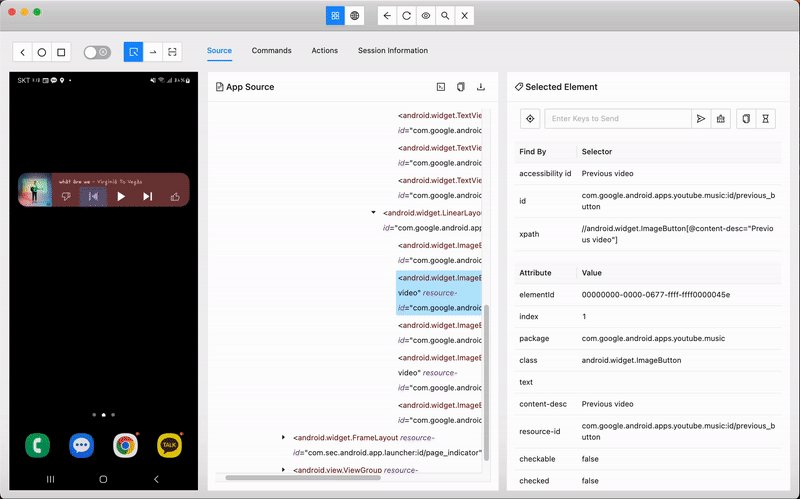
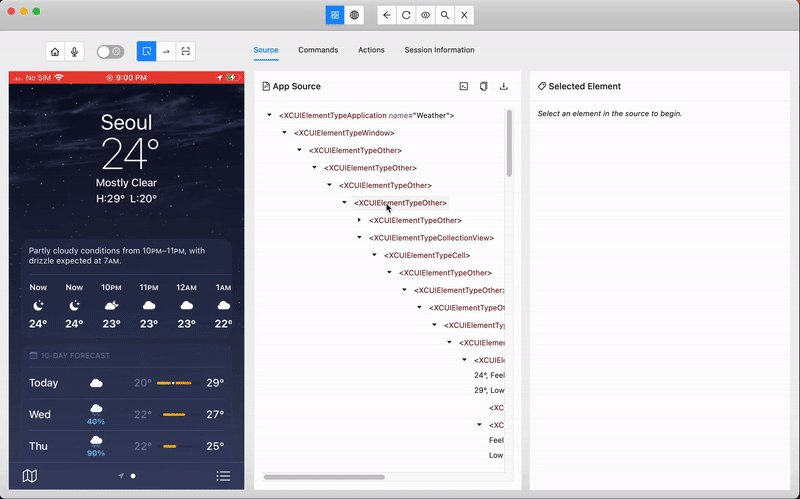
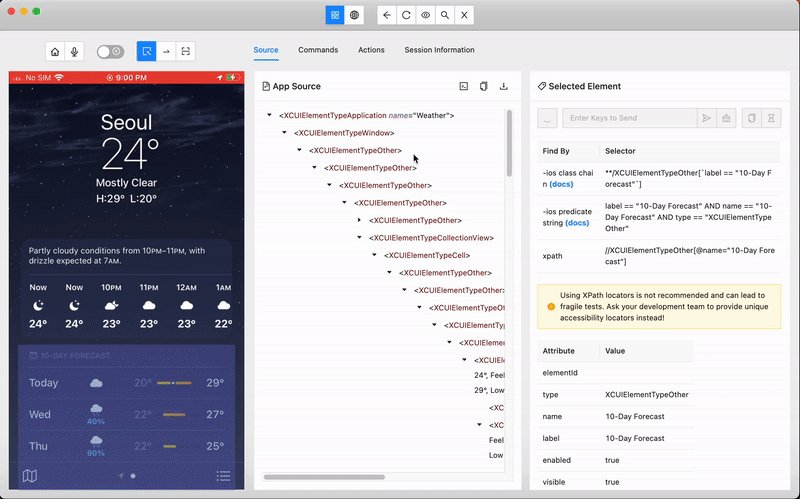
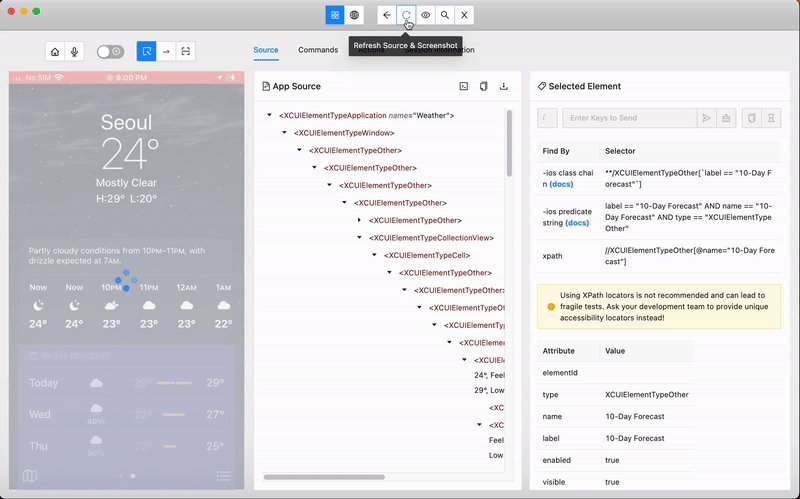
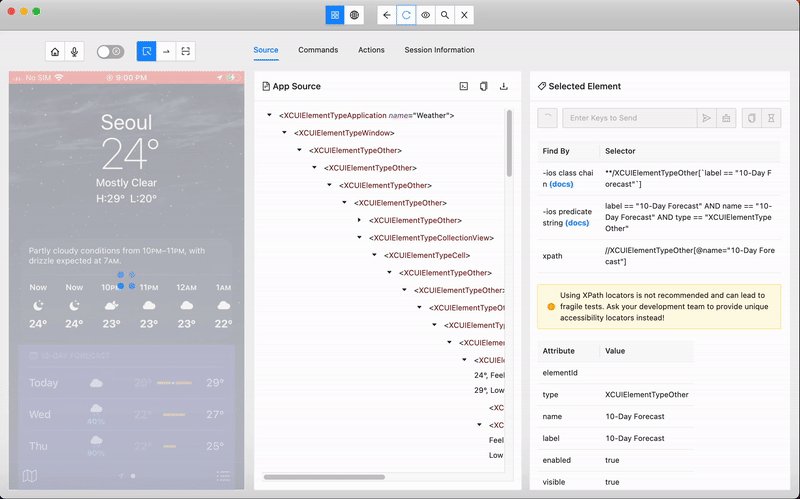
Appium inspector
Appium Inspector allows capturing the device screen on a desktop app and provides the ability to analyze the UI.
Setup
IOS

Android

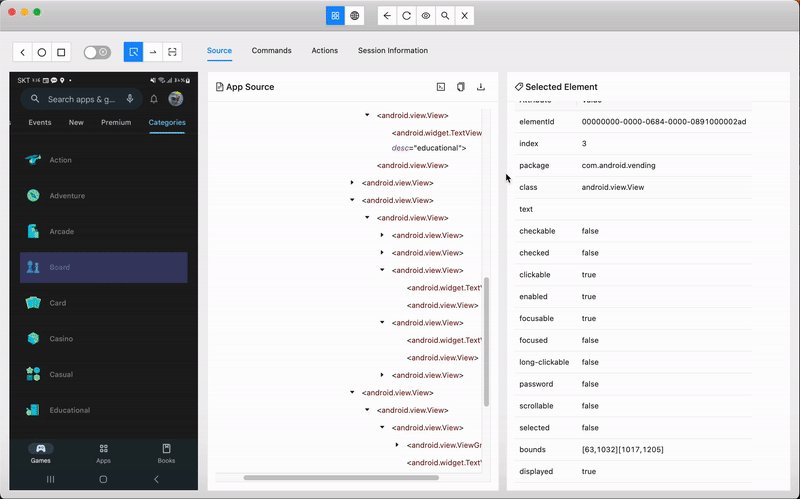
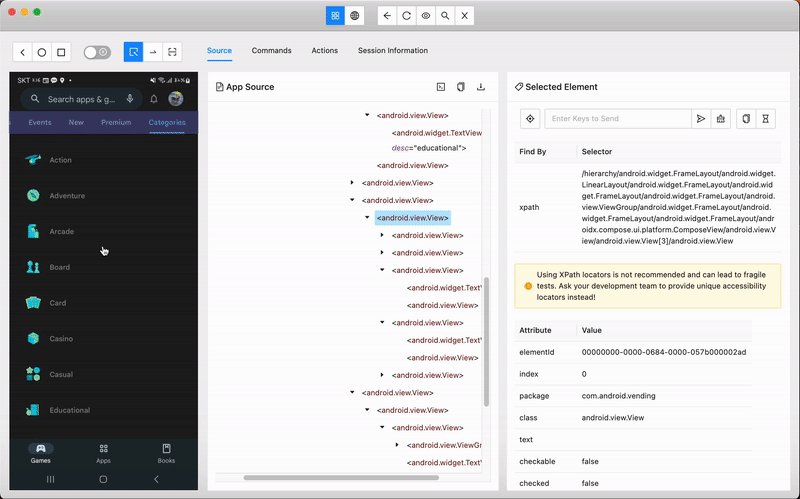
Usage Example
Start your session.

(Image from https://dev.to/arkk/real-time-mobile-ui-inspector-compare-with-appium-inspector-1nk)

(Image from https://dev.to/arkk/real-time-mobile-ui-inspector-compare-with-appium-inspector-1nk)