Available Reporters
Allure

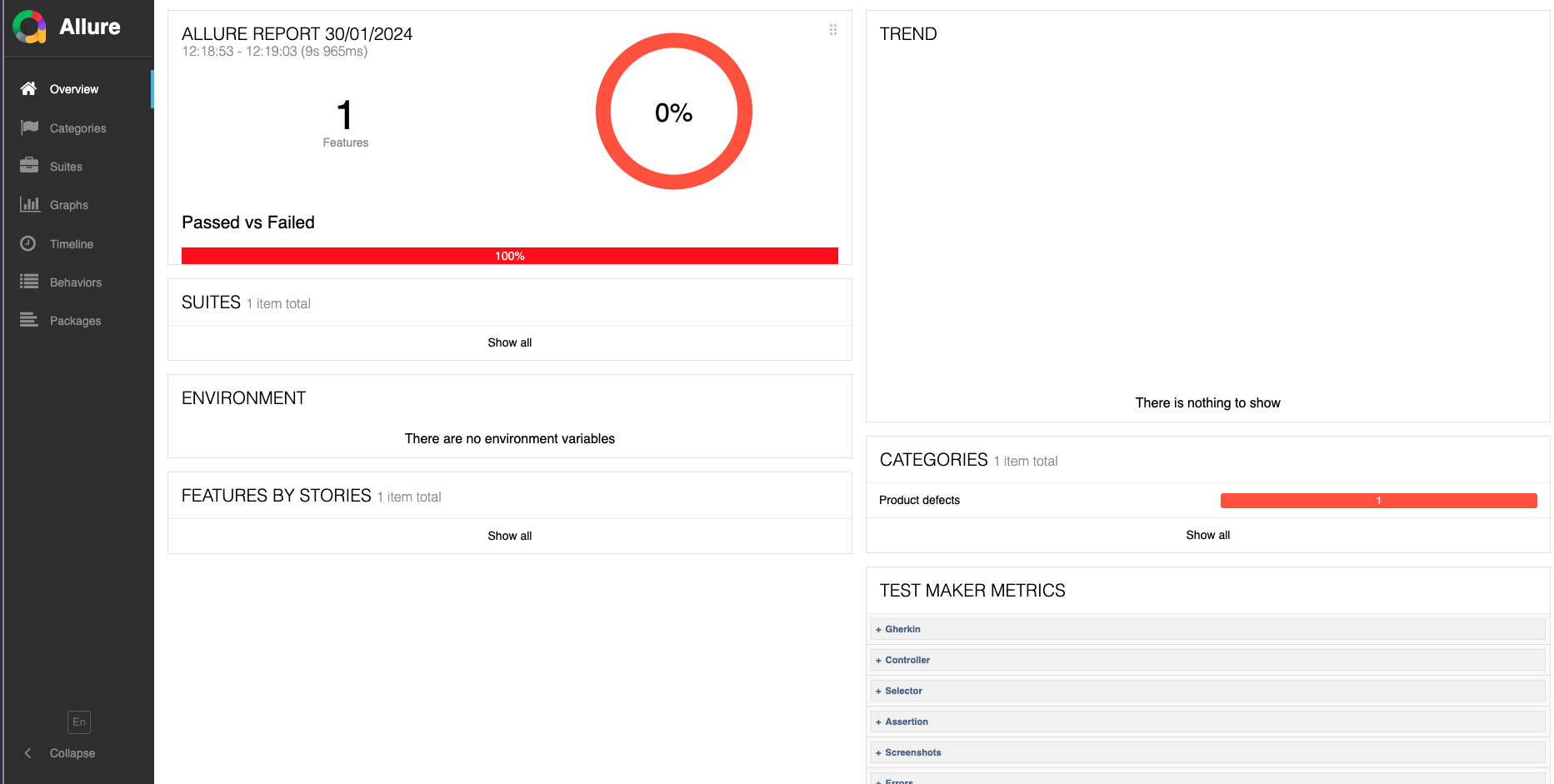
Allure is an open-source framework designed to create test execution reports clear to everyone in the team.
Allure is based on standard xUnit results output but adds some supplementary data. Any report is generated in two steps. During test execution (first step), a small library called 'adapter' attached to testing framework saves information about executed tests to XML files.
During report generation (second step) XML files are transformed to HTML report. This can be done with command line tool, plugin for CI or build tool.
Overview page shows overall test execution statistics with a list of test parameters. Right section contains top defects grouped by defect message.
Cucumber
Cucumber report is a JSON generated report that summarize the main steps of your test execution following the cucumber gherkin syntax based on keywords (e.g feature, given, when...). It is centered around the string description that you provide inside your test maker spec file.
[
{
"id": "Example-Feature",
"name": "Example Feature",
"description": "",
"keyword": "Feature",
"tags": [],
"uri": "",
"line": 0,
"elements": [
{
"id": "Example-Feature;Example-Scenario",
"name": "Example Scenario",
"type": "Scenario",
"tags": [],
"keyword": "Scenario",
"line": 0,
"steps": [
{
"name": "We Visit google search page",
"keyword": "Given",
"arguments": [],
"line": 0,
"match": {
"location": ""
},
"result": {
"status": "passed",
"duration": 1274,
"error_message": ""
},
"embeddings": []
},
{
"name": "We Search For Query",
"keyword": "When",
"arguments": [],
"line": 0,
"match": {
"location": ""
},
"result": {
"status": "passed",
"duration": 249,
"error_message": ""
},
"embeddings": []
},
{
"name": "We Get result",
"keyword": "Then",
"arguments": [],
"line": 0,
"match": {
"location": ""
},
"result": {
"status": "passed",
"duration": 617,
"error_message": ""
},
"embeddings": []
}
]
}
]
}
]
Excel
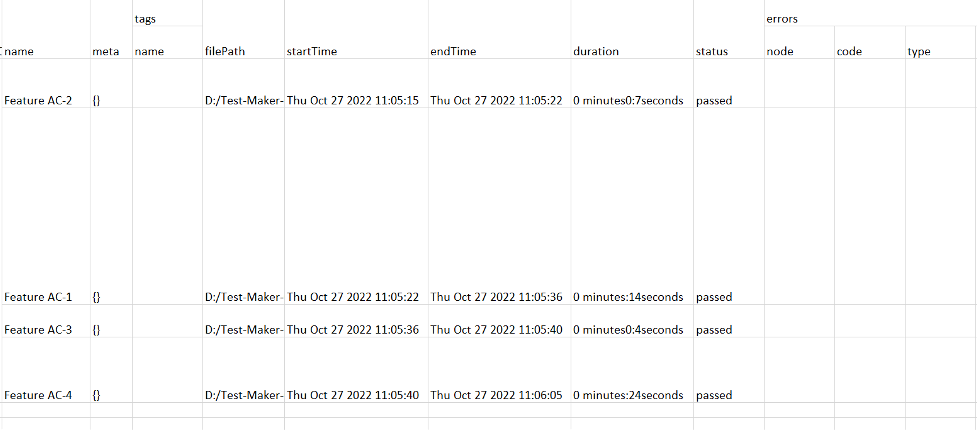
In the excel report, we can find all the details of this execution: Start Time, End Time, Feature Name, The execution duration, the progress status, the file path. All these details are displayed in an excel report.

JSON
The Json file contains a lot of details for our execution e.g. (the step name, the file path, number of retries, duration…).
{
"uid": "cfc61ExAi4-gQNeMpV1nq",
"name": "We open a deposit tab ",
"keyword": "When",
"filePath": "D:/Test-Maker-Certif/src/specs/AC-2-spec.ts",
"meta": {},
"tags": [],
"implemented": true,
"subSteps": [],
"result": {
"retries": 0,
"duration": 4277,
"startTime": 1666861517627,
"endTime": 1666861521904,
"status": "passed",
"runs": [
{
"id": "RG3wEHTE65r_b6MxtuUI5",
"retries": 0,
"startTime": 1666861517627,
"endTime": 1666861521904,
"duration": 4276.071,
"status": "passed",
"client": {
"ua": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.15 Safari/537.36",
"browser": {
"name": "Chrome",
"version": "101.0.4951.15",
"major": "101"
},
"engine": {
"name": "Blink",
"version": "101.0.4951.15"
},
"os": {
"name": "Windows",
"version": "10"
},
"device": {},
"cpu": {
"architecture": "amd64"
},
"name": "Chrome",
"type": "web",
"version": "101.0.4951.15",
"userAgent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.15 Safari/537.36",
"prettyUserAgent": "Chrome 101.0.4951.15 / Windows 10",
"headless": false
},
"adapter": "playwright",
"errors": [],
"phases": {},
"embeddings": []
}
]
}
},
Terminal
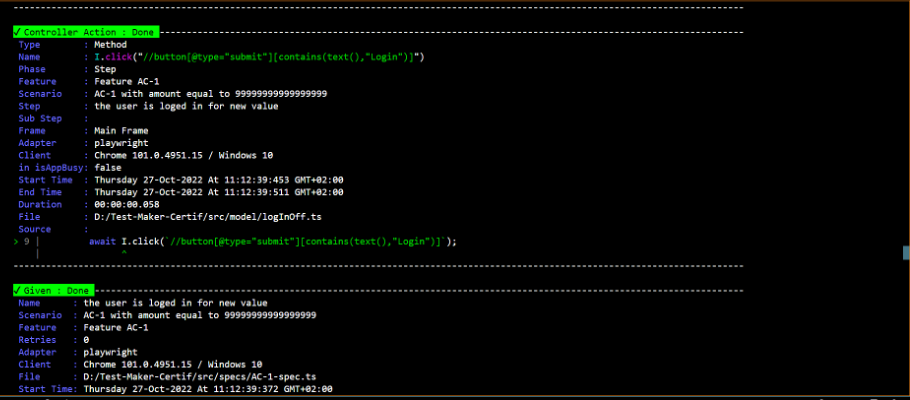
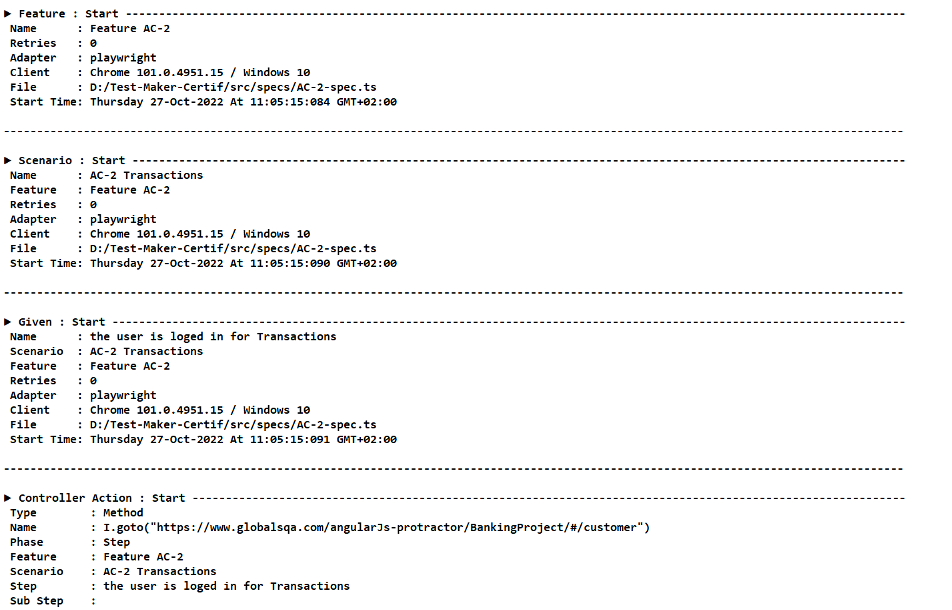
In the terminal reporter, you can get all the execution information for each step such as the name of feature, scenario, step, sub step, frame, retries, the adapter used, the clients (e.g., windows10, chrome), is the application is busy, the src file executed, source, the start and end time and the duration for each step.

Text
The text report is similar as the terminal report, all the details related to the execution are summarized in this text file.

Microsoft Teams Reporter
Microsoft Teams reporter is used to send custom notifications, you can follow the general steps for setting up incoming webhooks in Microsoft Teams. This allows you to send messages and data to a Teams channel from external sources like Jenkins. If you want to follow the official Microsoft Teams documentation on adding an incoming webhook, you can visit the link bellow: