jimpdiff
Visual Testing
jimpDiff
ODiff is a blazing fast native image comparison tool.
This plugin can be used with Test maker method await oDiffPlugin.diff(). This method require a base image and an image to compare it to. Then the plugin will generate an image representing the difference between the two images. That is why you need to specify the location of both images, plus a path to the location where you want the generated difference image to be.
Usage example
import { Feature, jimpDiffPlugin, oDiffPlugin } from "test-maker";
Feature(`Plugins-jimpDiff`)
.Scenario(`Example how to use plugin:jimpDiff`)
.Given("I`m logged in and created a new case", async (I, runInfo) => {
await I.goto('https://todomvc.com/examples/emberjs/');
await I.expectSelector('#new-todo').toBeVisible();
await I.fillField('#new-todo', `a`).pressEnterKey();
await I.fillField('#new-todo', `b`).pressEnterKey();
await I.takeScreenshot('./src/assets/images/result_todoMVC.png');
await I.fillField('#new-todo', `c`).pressEnterKey();
await I.takeScreenshot('./src/assets/images/result_todoMVC_new.png');
let result3 = await jimpDiffPlugin.diff({
baseImagePath:`./src/assets/images/result_todoMVC.png`,
testImagePath: './src/assets/images/result_todoMVC_new.png',
diffImagePath:`./src/assets/images/diffed_todoMVC_jimp.png`
})
})
Base image:

Compare image:

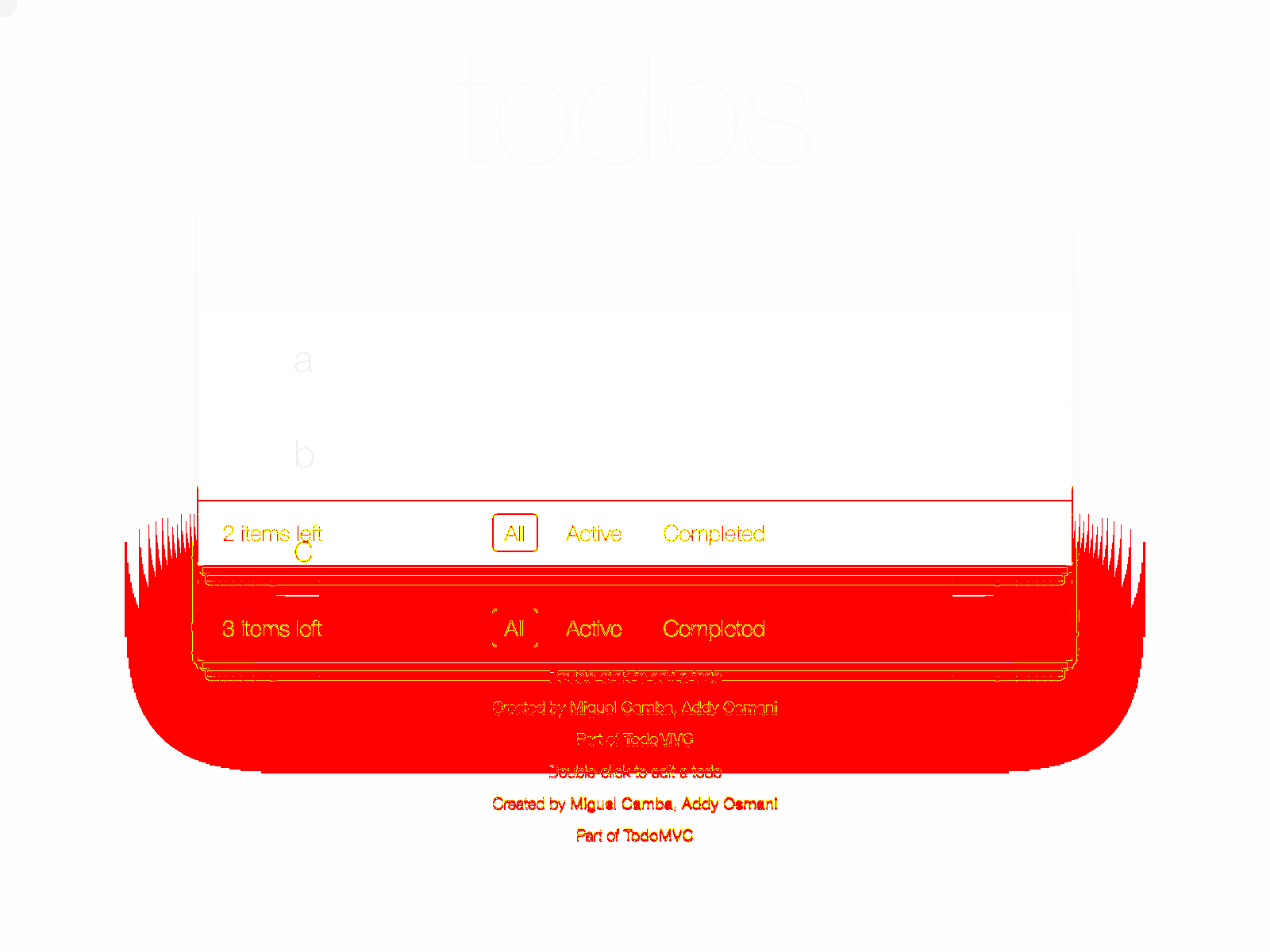
Diff result:

Starting JimpDiff comparing
Finished JimpDiff comparing
==================================
Result3 {
misMatchPercentage: 0.27031456179283303,
isSameDimensions: false,
exceedThreshold: true
}
note
Odiff GitHub repository and documentation can be found here.