lighthouse
Auditing
LightHouse
Lighthouse is an open-source, automated tool for improving the performance, quality, and correctness of your web apps.
When auditing a page, LightHouse runs tests against it and generates a report that contains failed and passed ones. Failed tests indicate which parts of the audited app should be improved.
As an extension to Test Maker, the plugin needs to be added to the configuration file and then used from the spec file as follows:
import {Feature, lightHousePlugin} from "test-maker";
Feature(`Auditing`)
.Scenario(`Web page audit`)
.Given(`LightHouse Plugin`, async (I, runInfo) => {
await lightHousePlugin.audit(`https://www.google.com/`)
})
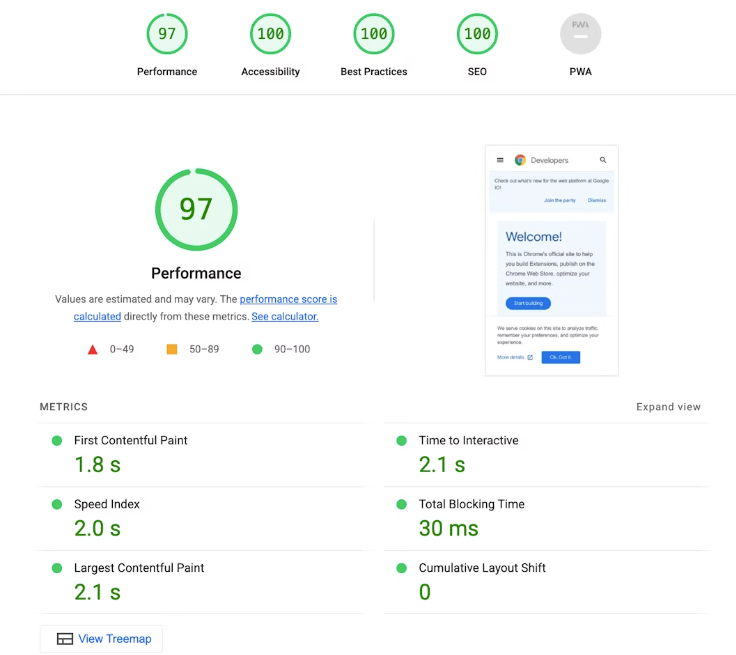
The generated LightHouse report is presented as follows:

note
You can review the official LightHouse documentation here.