How to Use Data Sets in Your Tests
Data sets play a crucial role in test automation, offering flexibility and reusability in your test cases. They allow you to create and manage multiple sets of test data that can be conditioned based on various factors such as roles, test environments (e.g., staging, development), and more.
Why Use Data Sets?
1. Reusability
Data sets enable you to define and store test data separately from your test scripts. This separation ensures that you can reuse the same data for different scenarios or test cases without duplicating your efforts.
2. Maintainability
Maintaining test data is often a challenging task, especially when your application or testing requirements evolve. Data sets make it easy to update and manage your test data independently, saving time and effort in the long run.
3. Flexibility
With data sets, you can create different data conditions for your tests. This flexibility is especially useful when you need to test various scenarios, user roles, or different environments without changing the underlying test script.
Sharing Data with "ctx"
In addition to using data sets, you can also utilize Test Maker's "ctx" functionality to share and store information across different scenarios, steps, and contexts. The controller method ctx allows you to store information and have it carried with the Test Maker controller.
By using "ctx" in combination with data sets, you can efficiently share and manage data across your test automation scenarios and steps, enhancing the reusability and flexibility of your tests.
Creating Data Sets
Using Interfaces and Exported Variables
One way to create data sets is by defining interfaces and exported variables. For example:
export const defaultEmployee = {
"isContractor": true,
"StartDate": "09/10/22",
"FirstName": "Elena",
"LastName": "Rodriguez",
"CountryCode": "BRA",
"Email": "elena@o.com",
"Manager": "John Smith",
"Department": "Test Maker",
"Office": "Berlin",
"IsRemote": false,
}
You can define multiple such data sets, each representing different test scenarios, user roles, or environments.
Using Const Objects with Subproperties
Another approach is to use constant objects with subproperties. Each subproperty represents a specific test condition, such as staging or development. For example:
const data1 = {
stage: {
// Test data for the staging environment
},
dev: {
// Test data for the development environment
},
stage2: {
// Test data for another staging scenario
},
}
By organizing data sets this way, you can easily switch between different conditions within your test scripts.
Conditioned Testing with Data Sets
With your data sets in place, you can condition your tests based on different factors. For example, you can switch between test data sets to simulate various user roles or test different environments:
// Use data for the staging environment
const testData = data1.stage;
// Execute your test using the selected data
// ...
Conclusion
Using data sets in your tests is a best practice for enhancing the reusability, maintainability, and flexibility of your test automation efforts. By organizing and conditioning your test data effectively, you can create more robust and adaptable test cases.
Make sure to explore different techniques for creating and using data sets in your specific testing framework, and harness the power of data-driven testing in your projects.
Using Excel Sheets in Your Tests
Excel sheets provide a structured way to store and manage test data for your automation tests. You can utilize npm libraries like exceljs to interact with Excel files and seamlessly integrate data-driven testing into your test automation framework.
Using the exceljs Library
One popular library for working with Excel files is exceljs. You can incorporate it into your testing framework to read, modify, and write data to Excel sheets. Here's an example of how to use it:
Excel sheet content:
| Name | Occupation | Sex | Residency | Area Code |
|---|---|---|---|---|
| Sunless | Dreamer | Male | Japan | JPN |
| Jorg | Emperor | Male | Broken Empire | BE |
| Ellana | Free Woman | Female | Gwendallavir | GWR |
| Edwin | Soldier | Male | Gwendallavir | GWR |
Test Maker code:
import * as ExcelJS from 'exceljs';
import { Feature } from 'test-maker';
Feature('Data from Excel')
.Scenario('Test reads data from an Excel sheet')
.Given('Logger info', async () => {
await readAnd writeExcel();
})
async function readAndWriteExcel() {
try {
// Read data from an Excel sheet
let workbook = new ExcelJS.Workbook();
await workbook.xlsx.readFile('./src/data/test-data.xlsx');
let worksheet = workbook.getWorksheet('Sheet1'); // Replace with the actual sheet name
// Filter and remove empty rows
let data = worksheet.getSheetValues().filter(row => row.some(cell => cell !== undefined));
console.log('Read data from Excel:', data);
// Modify data and write back to Excel
worksheet.getCell('A2').value = 'Sunless'; // Modify the value in cell A2
await workbook.xlsx.writeFile('./src/data/test-data.xlsx');
await workbook.xlsx.readFile('./src/data/test-data.xlsx');
worksheet = workbook.getWorksheet('Sheet1'); // Replace with the actual sheet name
data = worksheet.getSheetValues().filter(row => row.some(cell => cell !== undefined));
console.log('Read data from Excel:', data);
} catch (error) {
console.error('Error:', error);
}
}
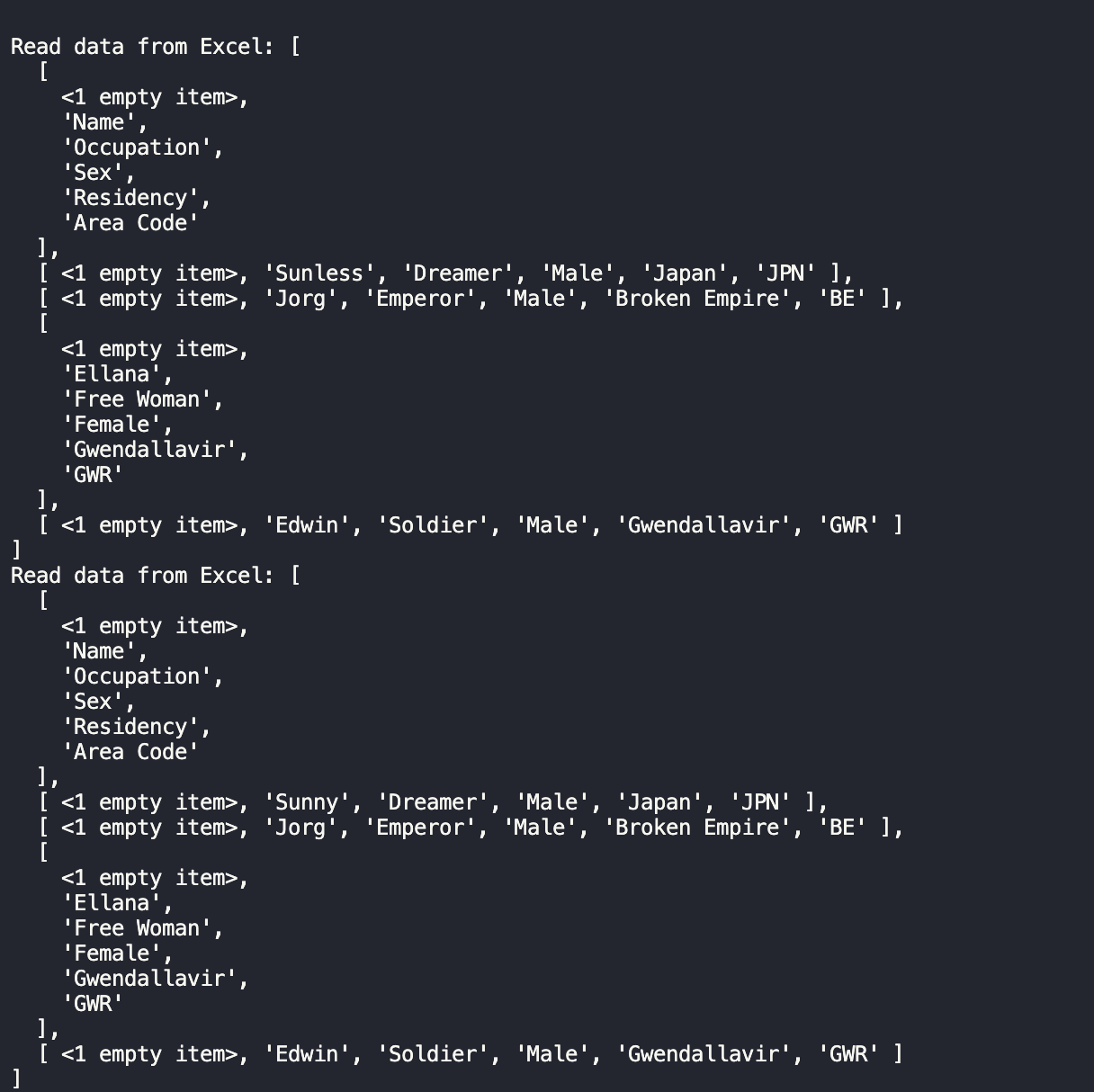
Console log:

By incorporating Excel sheets into your test process, you can easily manage and version your test data, making it an integral part of your automated testing efforts.