How to Handle HUD
Test Maker provides a Head-Up Display (HUD) feature during web test execution, offering additional information and control options.
Enabling the HUD
You can enable the HUD during your test execution using the following code example:
await I.enableInfoHud();
await I.goto("https://documentation.testmaker.io/");
let test = await Selector(`[class="hero__title"]`).innerText;
await I.updateInfoHud(test);
await I.wait(5000);
await I.debugger();
This code example demonstrates how to enable the HUD, navigate to a specific URL, update the HUD information, and use the debugger.
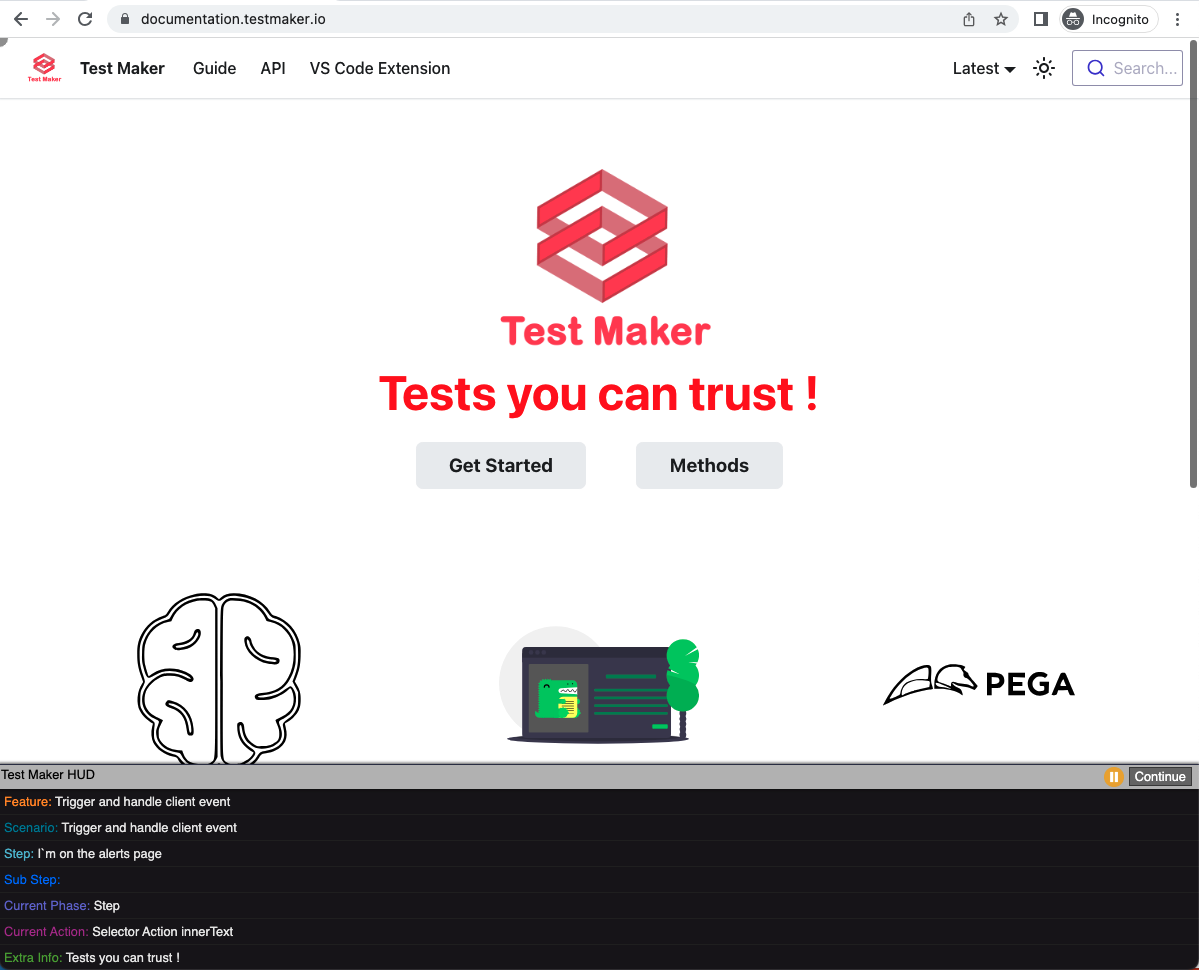
Screenshot of the HUD:

Controlling the HUD
The HUD can be controlled using the following actions:
- Hover over it to make it disappear.
- Keep pressing the Ctrl key to keep it visible even while hovering.
- Use the HUD to control the debugger with pause and resume buttons.
Modifying HUD Opacity
You can change the HUD's opacity by modifying your Test Maker configuration. For example:
import { Configuration } from "test-maker";
const testMakerLocalConfig: Configuration = {
reporting: {
hud: {
enabled: true,
opacity: 0.8,
},
}
};
export default testMakerLocalConfig;
This configuration allows you to customize the HUD according to your preferences and needs.
The HUD is a valuable tool that provides additional information and control capabilities during your test execution. Make sure to explore its features and adjust its settings to enhance your testing experience.