webHint
Auditing
Webhint
Webhint is part of the OpenJS Foundation. As an auditing tool extending Test Maker, it helps website creators to deliver better quality by providing feedback and Hints in several areas like performance, security, accessibility etc...
If it's added in the Test Maker configuration file in the plugins section then it can be used from the spec file as follows:
import {Feature, webHintPlugin} from "test-maker";
Feature(`Auditing`)
.Scenario(`Web page audit`)
.Given(`Webhint Plugin`, async (I, runInfo) => {
await webHintPlugin.audit(`https://www.google.com/`)
})
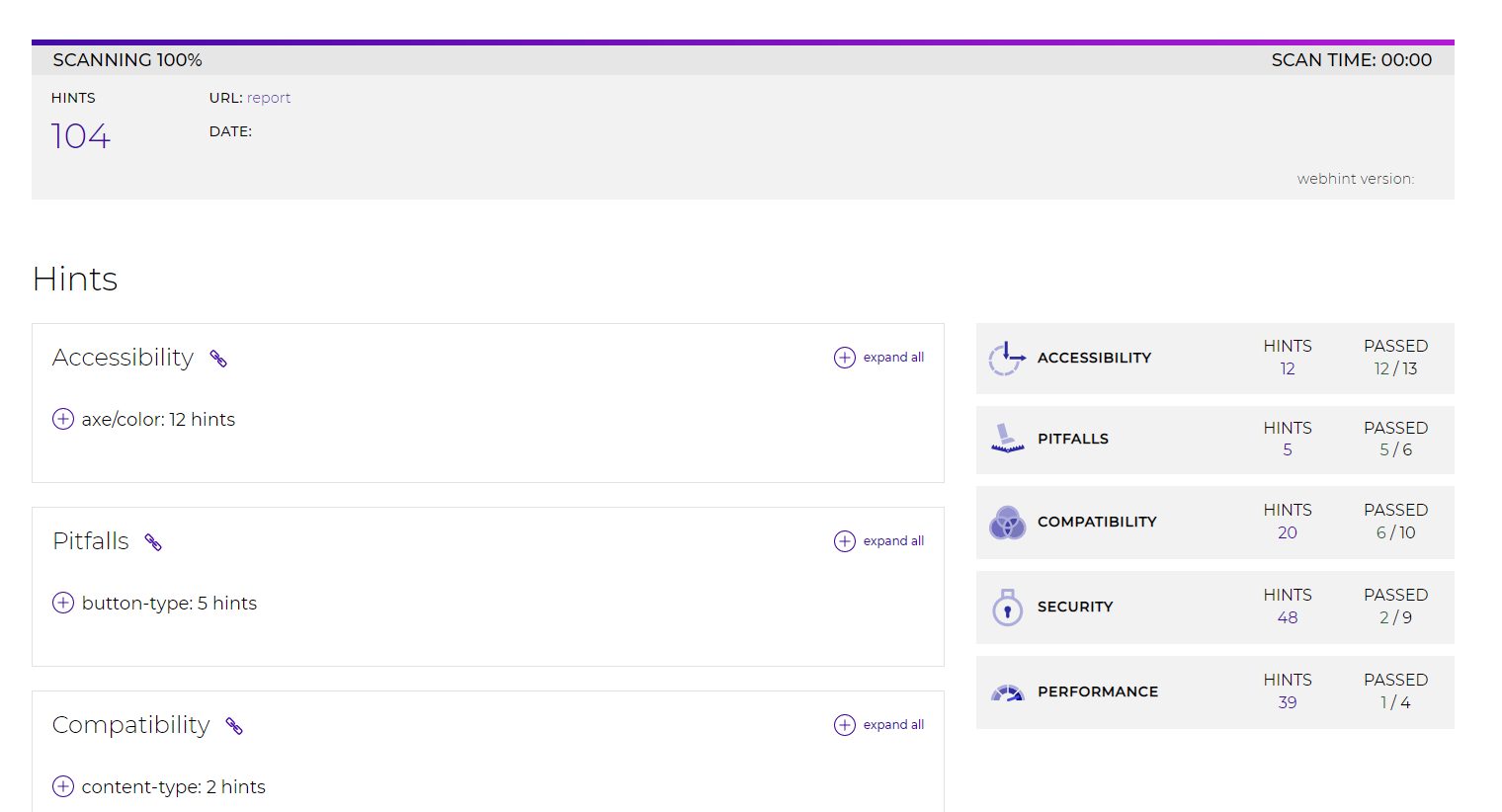
The generated report looks like this:

note
For more webhint specific information, refer to the plugin documentation here.