Expect
Method allowing to assert a value.
| Parameter | Type | Description |
|---|---|---|
actual | any | |
options | AssertOptions | Method options. |
AssertOptions
| Parameter | Type | Description |
|---|---|---|
interval | number | Time interval between retries in milliseconds. |
timeout | number | Timeout of the method. |
retries | number | Number of retries. |
backoff | FIXED / EXPONENTIAL / LINEAR | Value used to determine the wait time between successive retries. |
maxBackOff | number | Maximum value of the backoff. |
errorMessage | string | Error message. |
overrideErrorMessage | string | Override the Test Maker error message. |
retryMessage | string | Retry message. |
soft | boolean | Assertion is soft assertion (does not stop test execution). |
How to use the expect method to assert:
const inputValue = `hello world`;
await I.expect(inputValue).toEqual(`hello world`);
The above is really a simple form of assertion, and it should pass, because the input value equals the value with expect in the toEqual Assertion.
Now what would happen if we pass a wrong value?
const inputValue = `hella mold`;
await I.expect(inputValue).toEqual(`hello world`);
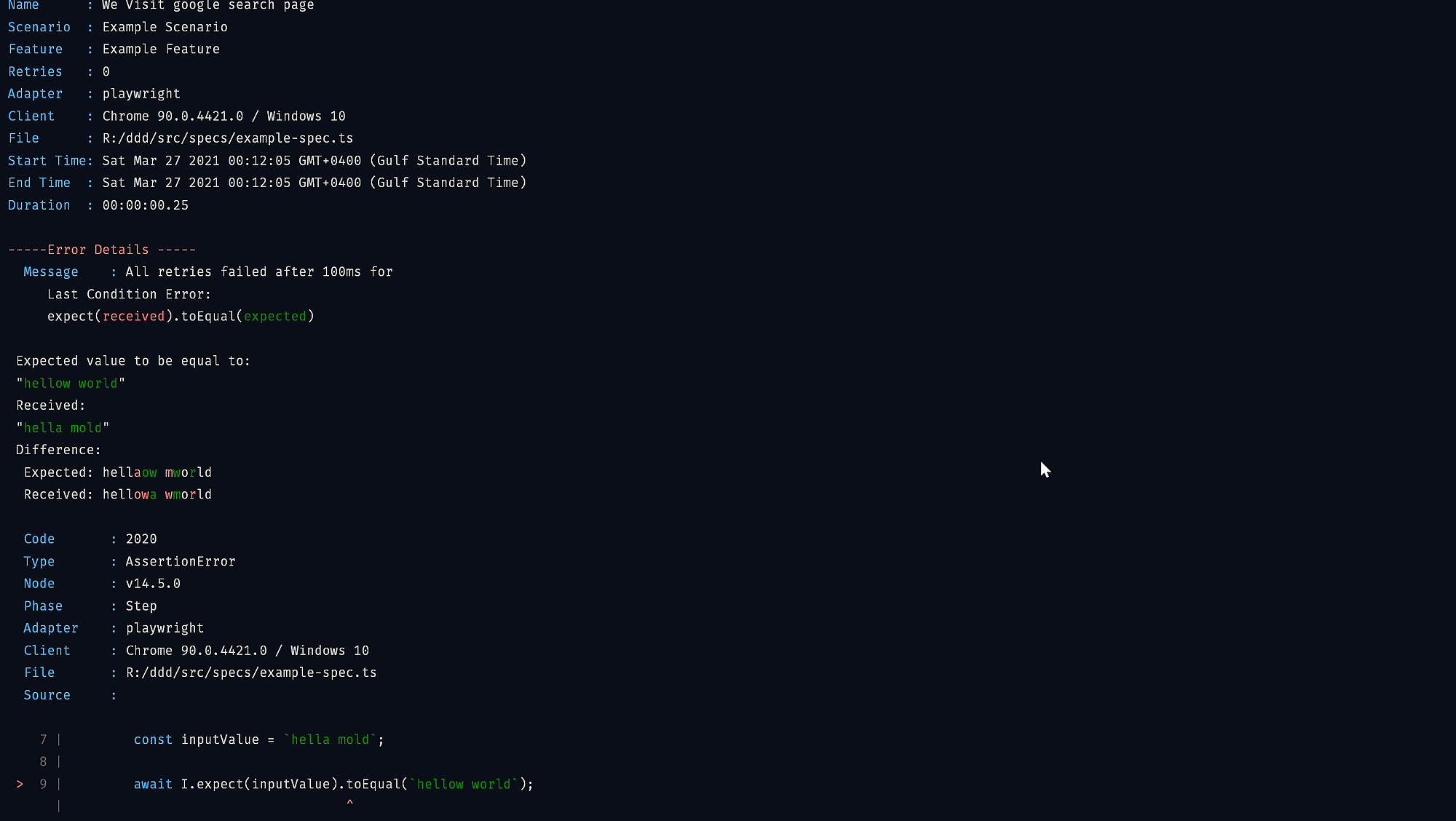
The test will fail, because obviously, hella mold does not equal hello world. You should see something similar to the image below as the Error Details:

Test Maker have a powerful reporting system, and if you look carefully at the image above you would see that Test Maker is giving you lots of information on why that Assertion failed.
On top of that Test Maker Assertion API has a Diffing system, which gives the difference between the received and expected value.