Recommendations
Contexts
While using the emulated device, you might encounter a pop up dialog opening when using web browser. When interacting with mobile element, you need to consider that there are several, most likely 2, different contexts to consider.
You have the context of the mobile and the context of the native application.
So it's really important to know in which context you are currently focused in.
This is an example of a code requiring a switch between those two contexts.
const client = await I.getClientInfo()
if (client.os.name === `Android`) {
await I.switchContext(`NATIVE_APP`)
await I.click(Selector(`[id="com.android.permissioncontroller:id/permission_allow_button"]`))
await I.switchContext(`CHROMIUM`)
}
Mobile selector elements
You might find small differences for html elements between mobile and desktop web browsers. This is due to a change between platforms that do not fully follow the same rules. You might need to think about a Selector that is working properly for both mobile and desktop browsers.
Here an example of code working for both mobile and desktop.
import { Feature, Selector, Controller } from 'test-maker';
Feature(`Example Feature`)
.Scenario(`Example Scenario`)
.Given(`We Visit google search page`, async (I) => {
await I.goto(`https://google.com/`);
// uncomment the code below if from your location google shows a popup asking for user's consent for data and cookies
//const dialogModal = Selector(`button[id="L2AGLb"]`, { timeout: 2000 });
//if (await dialogModal.exists) {
// await I.focus(dialogModal);
// await I.pressEnterKey();
//}
})
.When(`We Search For Query`, async (I) => {
await I.fillField(`[name="q"]`, `knowledge expert`)
.pressEnterKey();
})
.Then(`We Get result`, async (I: Controller) => {
const firstResult = Selector(`.MBeuO`).withText(`Knowledge Expert`);
await I.expect(firstResult.innerText).toContain(`Knowledge Expert`);
});
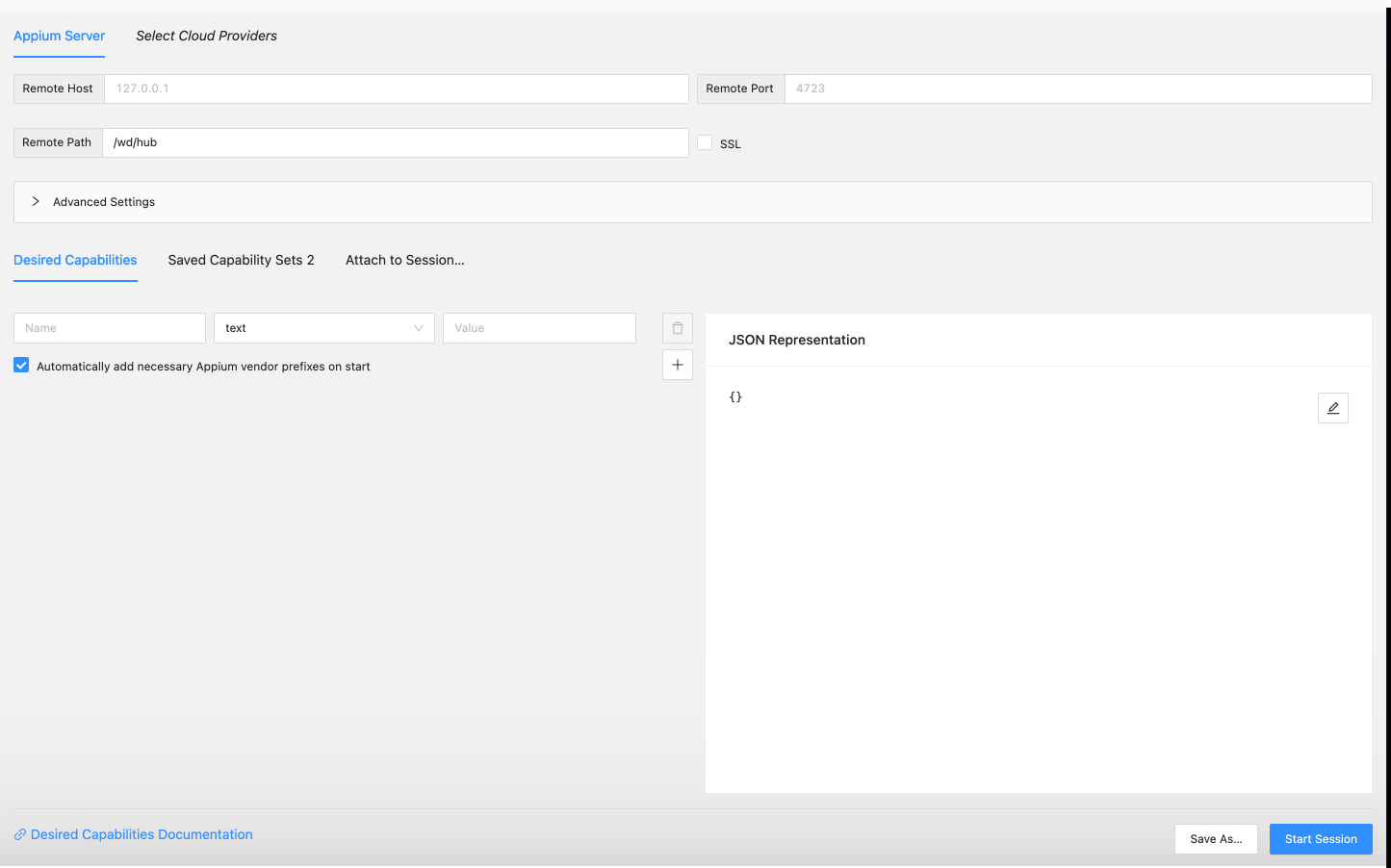
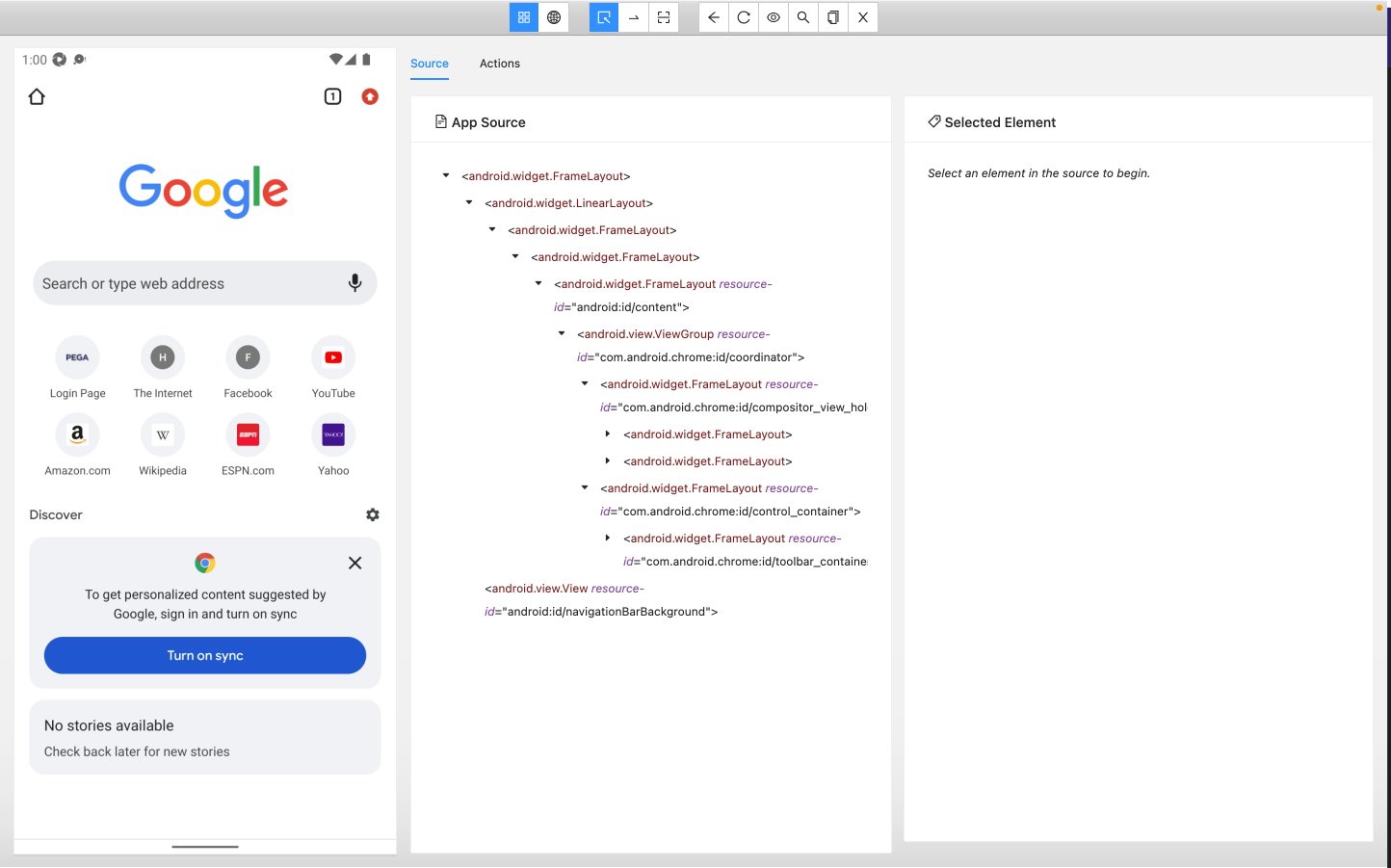
Appium inspector
One tool that can be used is Appium inspector. First, you need to start an Appium server in order to connect the tool to your device. In order to do that, you can simply create a project with Appium installed as a dependency and run the command:
npx appium

But here page source code is displayed differently than the desktop developer tools.

Also only some attributes are usable as Selector locators. As for example: id accessibility-id resource-id
{
"platformName": "Android",
"appium:deviceName": "YOUR_DEVICE_ID",
"appium:automationName": "UiAutomator2"
}