Feature Keywords
Overview
The Test Maker Automation Tool provides a range of feature options that allow users to customize and control test behavior. These options follow a cucumber feature style and include methods to modify the behavior of tests during automation.
page
| Parameter | Parameter Type | Description |
|---|---|---|
value | string | Sets the target page for the test. |
Feature(`Example Feature`)
.page(`https://www.anyURL.io`)
.Scenario(`Example Scenario`)
The web test will start on this URL https://www.anyURL.io
skip
| Parameter | Parameter Type | Description |
|---|---|---|
| N/A | N/A | Specifies that the test should be skipped. |
import { Feature, Selector, Controller } from 'test-maker';
Feature(`Example Feature`)
.Scenario(`Example Scenario`)
.Given(`We Visit google search page`, async (I) => {
})
.When(`We Search For Query`, async (I) => {
}).skip()
.Then(`We Get result`, async (I: Controller) => {
})

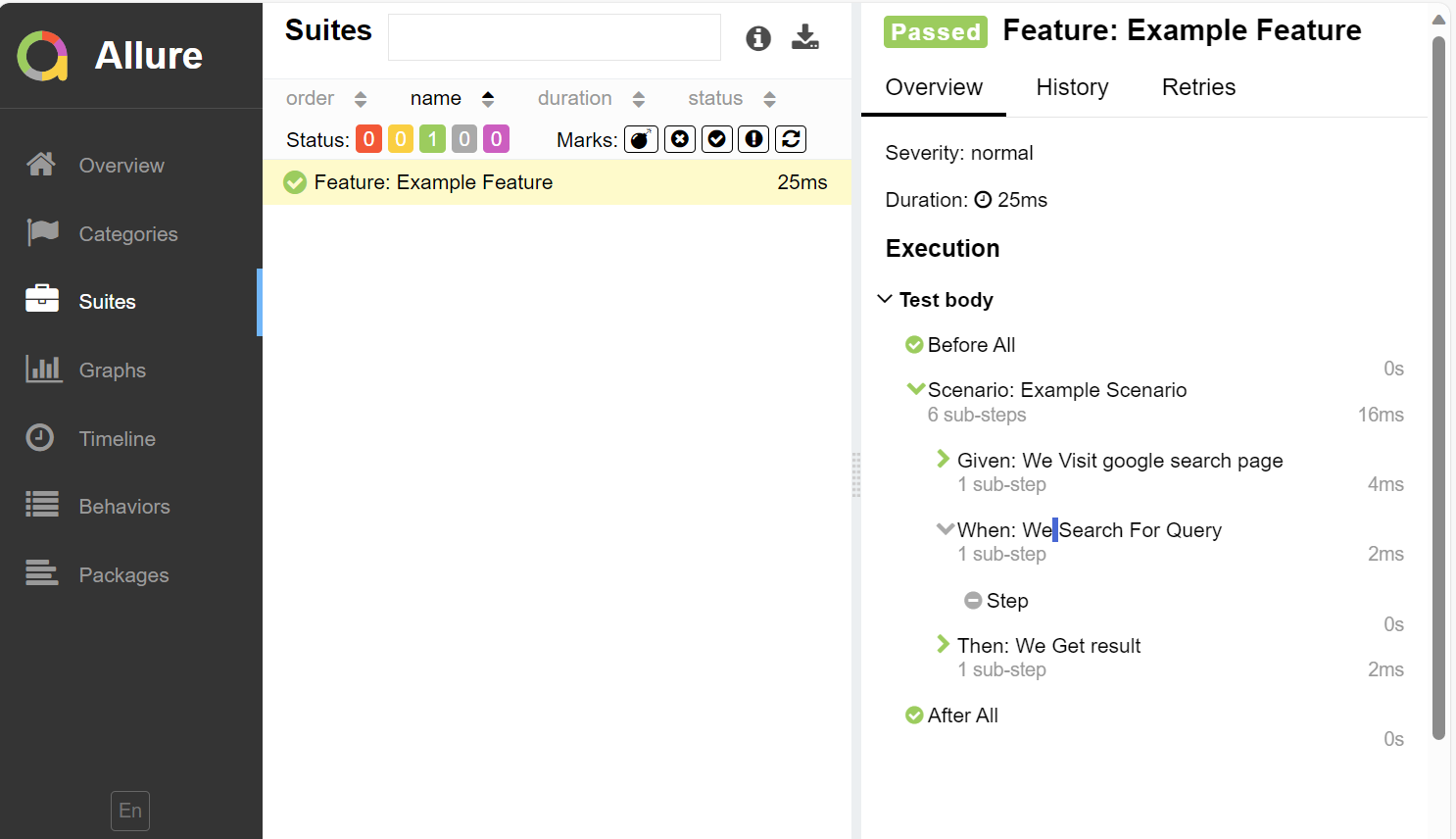
As you can see, the WHEN step is skipped as displayed in the allure report. Be mindful of this options when wanting to run your tests. It is also not recommended to push code containing this method to your versioning platform.
only
| Parameter | Parameter Type | Description |
|---|---|---|
| N/A | N/A | Marks the test as exclusive. Only test parts with this "only" will be executed. |
import { Feature, Selector, Controller } from 'test-maker';
Feature(`Example Feature`)
.Scenario(`Example Scenario`)
.Given(`We Visit google search page`, async (I) => {
})
.When(`We Search For Query`, async (I) => {
}).only()
.Then(`We Get result`, async (I: Controller) => {
})

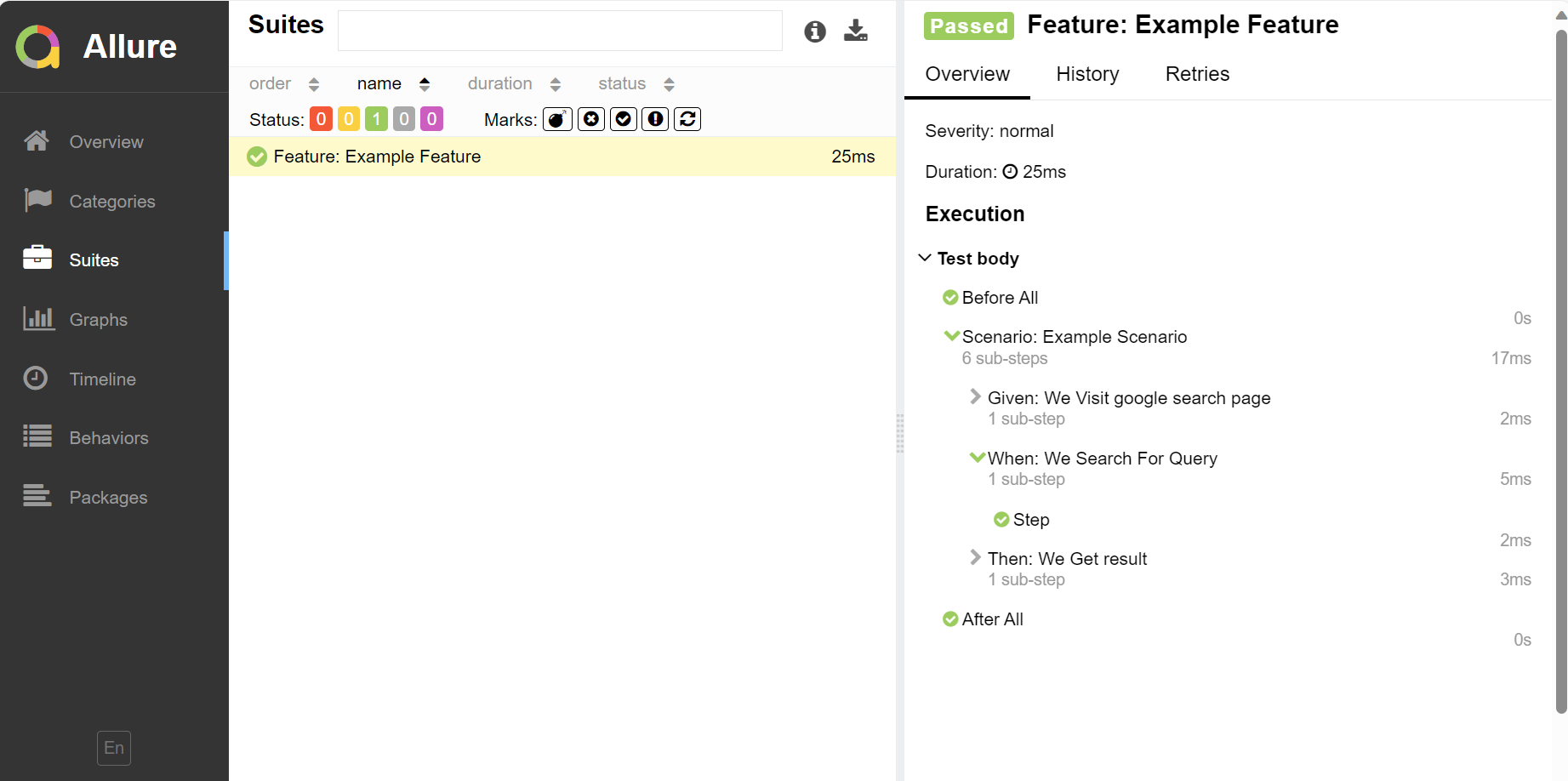
As you can see, only the WHEN step is executed as displayed in the Allure report. Be mindful of this options when wanting to run your tests. It is also not recommended to push code containing this method to your versioning platform.
Be mindful of this options when wanting to run your tests. It is also not recommended to push code containing this method to your versioning platform.
retry
| Parameter | Parameter Type | Description |
|---|---|---|
count | number | Sets the number of test retry attempts. |
Feature(`Example Feature`)
.retry(10)
.Scenario(`Example Scenario`)
timeout
| Parameter | Parameter Type | Description |
|---|---|---|
duration | number | Defines a custom timeout duration (in ms). |
Feature(`Example Feature`)
.timeout(60000)
.Scenario(`Example Scenario`)
disablePageCaching
| Parameter | Parameter Type | Description |
|---|---|---|
| N/A | N/A | Disables page caching for the test. |
Feature(`Example Feature`)
.disablePageCaching()
.Scenario(`Example Scenario`)
adapters
| Parameter | Parameter Type | Description |
|---|---|---|
adapters | string[] | Sets the adapters to be used for the test. |
Feature(`Example Feature`)
.adapters(['playwright'])
.Scenario(`Example Scenario`)
clients
| Parameter | Parameter Type | Description |
|---|---|---|
clients | string[] | Specifies the clients for the test. |
Feature(`Example Feature`)
.clients(['chrome'])
.Scenario(`Example Scenario`)
tags
| Parameter | Parameter Type | Description |
|---|---|---|
value | string | string[] | Assigns tags to the test. |
import { Feature } from 'test-maker';
Feature(`E2E-1-Feature`)
.tags(`feature-tag`)
.Scenario(`Example Scenario`)
.tags([`scenario-tag-1,scenario-tag-2`])
.Given(`We Visit google search page`, async (I) => {
await I.goto(`https://google.com/`);
});
meta
| Parameter | Parameter Type | Description |
|---|---|---|
key | string | value is string: Adds metadata with |
| a given key-value pair to the test. | ||
data | {[key: string]: any} | value is a map: Incorporates |
| metadata as key-value pairs. |
import { Feature } from 'test-maker';
Feature(`E2E-1-Feature`)
.meta("reporter:meta-key-1","meta-value-1")
.meta({"reporter:meta-key-2":"meta-value-2"})
// .tags(`Non-essential`)
.Scenario(`Example Scenario`)
.tags([`scenario-tag`])
.Given(`We Visit google search page`, async (I) => {
await I.goto(`https://google.com/`);
});

Usage
These feature options enable users to tailor test scenarios according to specific requirements and preferences. By utilizing these methods, users can fine-tune test behavior, enhance test clarity, and manage automation effectively within the Test Maker Automation Tool.
before
Description
The before hook in Test Maker allows you to execute setup code before the start of test scenarios. This code is run only once before the execution of the scenarios.
| Parameter | Type | Description |
|---|---|---|
fn | TestFn | An asynchronous function that receives the Controller and optional runInfo objects as parameters. It should return a Promise<void>. |
TestRunInfo Parameters
| Parameter | Parameter Type | Description |
|---|---|---|
cliArgs | { [key: string]: any } | An object containing command-line arguments passed to the test. |
configuration | Configuration | Configuration object holding settings and options for the Test Maker. |
adapter | TestMakerAdapter | The current Test Maker adapter in use. |
client | Client | The client information for the current test run. |
feature | FeatureRunInfo (optional) | Information about the current feature being executed, if applicable. |
scenario | ScenarioRunInfo (optional) | Information about the current scenario being executed, if applicable. |
step | StepRunInfo (optional) | Information about the current step being executed, if applicable. |
phase | TestPhase | The current phase of the test run (e.g., 'Before', 'Given', 'When', 'Then'). |
appIsBusy | boolean | Indicates whether the application is currently busy. |
import { Feature, Controller } from 'test-maker';
Feature(`Example Feature`)
.before(async (I: Controller, runInfo) => {
// Your setup code here
await I.wait(100);
})
.Scenario(`Example Scenario`)
.Given(`We Visit google search page`, async (I) => {
// Your scenario code here
await I.goto(`https://google.com/`);
});
after
The after method is used to define a hook that executes after the scenario or feature.
Description
The after hook in Test Maker allows you to execute cleanup code after the completion of test scenarios. This code is run only once after the execution of the scenarios.
Parameters
| Parameter | Type | Description |
|---|---|---|
fn | TestFn | An asynchronous function that receives the Controller and optional runInfo objects as parameters. It should return a Promise<void>. |
TestRunInfo Parameters
| Parameter | Parameter Type | Description |
|---|---|---|
cliArgs | { [key: string]: any } | An object containing command-line arguments passed to the test. |
configuration | Configuration | Configuration object holding settings and options for the Test Maker. |
adapter | TestMakerAdapter | The current Test Maker adapter in use. |
client | Client | The client information for the current test run. |
feature | FeatureRunInfo (optional) | Information about the current feature being executed, if applicable. |
scenario | ScenarioRunInfo (optional) | Information about the current scenario being executed, if applicable. |
step | StepRunInfo (optional) | Information about the current step being executed, if applicable. |
phase | TestPhase | The current phase of the test run (e.g., 'Before', 'Given', 'When', 'Then'). |
appIsBusy | boolean | Indicates whether the application is currently busy. |
Example
import { Feature, Controller } from 'test-maker';
// Using the after hook
Feature(`Example Feature`)
.after(async (I: Controller, runInfo) => {
// Your cleanup code here
await I.wait(100);
});
.Scenario(`Example Scenario`)
.Given(`We Visit google search page`, async (I) => {
// Your scenario code here
await I.goto(`https://google.com/`);
})
In this example, the after method is utilized to set up a hook (afterHook) that executes after the scenario or feature. The hook receives the Controller and optional runInfo objects and performs cleanup actions.
beforeEachScenario
The beforeEachScenario method is used to define a hook that executes before each scenario within a feature.
Description
The beforeEachScenario hook in Test Maker allows you to execute setup code before the start of each scenario within a feature. This code is run before the execution of each scenario.
Parameters
| Parameter | Type | Description |
|---|---|---|
fn | TestFn | An asynchronous function that receives the Controller and optional runInfo objects as parameters. It should return a Promise<void>. |
TestRunInfo Parameters
| Parameter | Parameter Type | Description |
|---|---|---|
cliArgs | { [key: string]: any } | An object containing command-line arguments passed to the test. |
configuration | Configuration | Configuration object holding settings and options for the Test Maker. |
adapter | TestMakerAdapter | The current Test Maker adapter in use. |
client | Client | The client information for the current test run. |
feature | FeatureRunInfo (optional) | Information about the current feature being executed, if applicable. |
scenario | ScenarioRunInfo (optional) | Information about the current scenario being executed, if applicable. |
step | StepRunInfo (optional) | Information about the current step being executed, if applicable. |
phase | TestPhase | The current phase of the test run (e.g., 'Before', 'Given', 'When', 'Then'). |
appIsBusy | boolean | Indicates whether the application is currently busy. |
Example
import { Feature, Controller } from 'test-maker';
// Using the beforeEachScenario hook
Feature(`Example Feature`)
.beforeEachScenario(async (I: Controller, runInfo) => {
// Your setup code here
await I.wait(100);
})
.Scenario(`Example Scenario 1`)
.Given(`We Visit google search page`, async (I) => {
// Your scenario code here
await I.goto(`https://google.com/`);
})
.Scenario(`Example Scenario 2`)
.Given(`We Visit another search page`, async (I) => {
// Your scenario code here
await I.goto(`https://example.com/`);
});
In this example, the beforeEachScenario method is utilized to set up a hook (beforeEachScenarioHook) that executes before each scenario within the feature. The hook receives the Controller and optional runInfo objects and performs setup actions. This code runs before the execution of each scenario.
afterEachScenario
The afterEachScenario method is used to define a hook that executes after each scenario within a feature.
Description
The afterEachScenario hook in Test Maker allows you to execute cleanup code after the completion of each scenario within a feature. This code is run after the execution of each scenario.
Parameters
| Parameter | Type | Description |
|---|---|---|
fn | TestFn | An asynchronous function that receives the Controller and optional runInfo objects as parameters. It should return a Promise<void>. |
TestRunInfo Parameters
| Parameter | Parameter Type | Description |
|---|---|---|
cliArgs | { [key: string]: any } | An object containing command-line arguments passed to the test. |
configuration | Configuration | Configuration object holding settings and options for the Test Maker. |
adapter | TestMakerAdapter | The current Test Maker adapter in use. |
client | Client | The client information for the current test run. |
feature | FeatureRunInfo (optional) | Information about the current feature being executed, if applicable. |
scenario | ScenarioRunInfo (optional) | Information about the current scenario being executed, if applicable. |
step | StepRunInfo (optional) | Information about the current step being executed, if applicable. |
phase | TestPhase | The current phase of the test run (e.g., 'Before', 'Given', 'When', 'Then'). |
appIsBusy | boolean | Indicates whether the application is currently busy. |
Example
import { Feature, Controller } from 'test-maker';
// Using the afterEachScenario hook
Feature(`Example Feature`)
.afterEachScenario(async (I: Controller, runInfo) => {
// Your cleanup code here
await I.wait(100);
})
.Scenario(`Example Scenario 1`)
.Given(`We Visit google search page`, async (I) => {
// Your scenario code here
await I.goto(`https://google.com/`);
})
.Scenario(`Example Scenario 2`)
.Given(`We Visit another search page`, async (I) => {
// Your scenario code here
await I.goto(`https://example.com/`);
});
In this example, the afterEachScenario method is utilized to set up a hook (afterEachScenarioHook) that executes after each scenario within the feature. The hook receives the Controller and optional runInfo objects and performs cleanup actions. This code runs after the execution of each scenario.